Настройка работы с сервисом DADATA

Сервис DADATA позволяет значительно быстрее и точнее указать данные, в нашем случае мы используем его для получения точного адреса доставки при оформлении заказа клиентом.
Демонстрация работы
Настройка
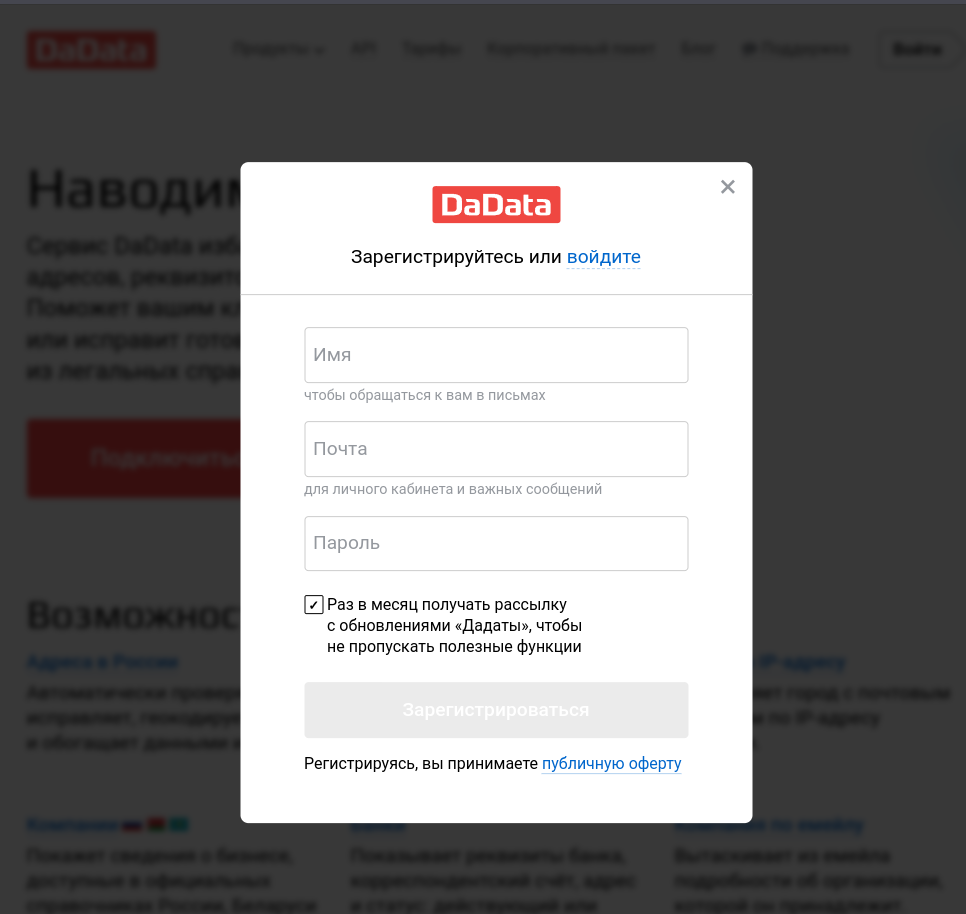
В первую очередь необходимо получить API - ключ в сервисе. Для этого заходим на сайт дадаты - https://dadata.ru и регистрируемся там.

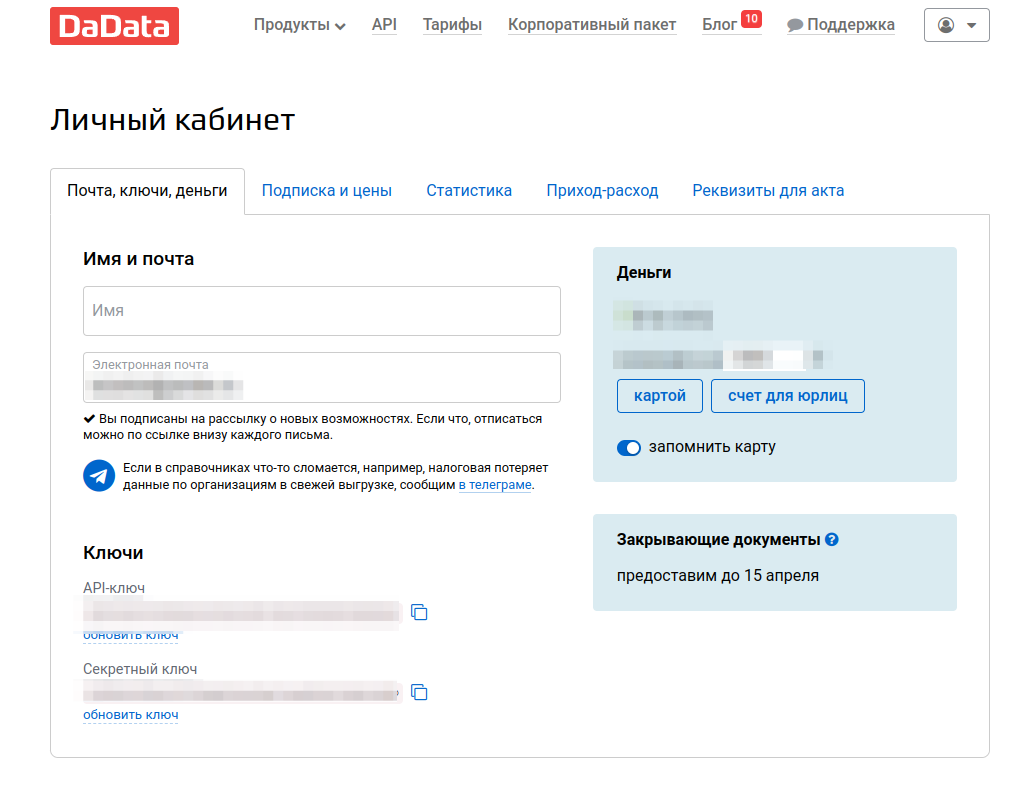
Войти под своим аккаунтом в личный кабинет https://dadata.ru/profile/#info и скопировать ключ API:

Войти в панель администрирования FriendlyCMS - Конфигурация сайта - DADATA JS API, указать в поле API - ключ полученный ключ. В поле Селектор нужно указать селектор выбора для полей которые будут работать с сервисом DADATA, можно оставить как есть и не менять.

Все ! Сервис подключен и уже может работать. Теперь для тех полей, которые должны работать с этим сервисом нужно указать селектор (тот, что прописан в настройках). Например сделаем, чтобы при оформлении заказа предлагался выбор полного адреса доставки.
Пример настройки шаблона
Откроем шаблон оформления заказа cart/fastbuy.tpl и найдем там поле ввода адреса
<h3>Адрес и Доставка</h3>
<p>Адрес * </p>
<textarea name="address" cols="1" rows="1" class="fullwidth restore_field"></textarea>
Добавим к полю наш селектор
<h3>Адрес и Доставка</h3>
<p>Адрес * </p>
<textarea name="address" cols="1" rows="1" class="fullwidth restore_field dadata-address"></textarea>
На этом настройка закончена.